line-heightとは?

CSSのline-heightは行間をあける際に使用します。
つまり、line-heightとは文章の行間の広さを指定することができるプロパティです。
line-heightの書式
line-heightの書式は下記の通りです。値にはpxのような単位の数値や%の数値などを指定すること出来ます。ただしいずれの場合も負の値は指定できず、0以上の数値になります。
line-height: 値;
line-heightの文字間隔について
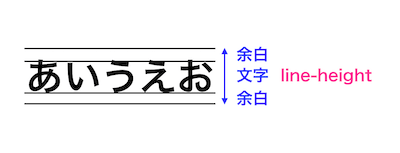
line-heightで指定できる値は文字通り縦幅(高さ)を表しますが、その高さはフォント自体を含んだ高さとなります。

フォントの大きさ+上下の余白 = line-heightの値
となります。
一つ例をあげるとfont-sizeが12pxの文字に対して、line-heightが16pxが指定されているとします。
するとその差分の4pxが上下の余白となり、半分の2pxが上の余白、下の余白となり行間が決まります。
もしも今以上に行間をあけたい場合はline-heightをもっと大きな値に、行間を詰める場合はもっと小さな値にしてやると思い通りになります。
line-heightで行間調整した例
では実際のサンプルコードを交えてline-heightで行間調整をする例をご紹介していきます。
line-heightをpx(ピクセル)で指定
まずはfont-sizeが14pxのpタグに対して、line-heightを同じ14pxを指定してみます。
するとこのように、文字サイズと同じline-heightを指定すると、文字の上下の余白がない状態で表示されます。
では少しline-heightを使って上下の余白を作ってみましょう。
いかがでしょうか。上下に4pxの余白が出来ました。
line-heightを数値のみで指定
実際の現場でも使われるline-heightに1.5や2などの数値のみを指定するパターンです。
この場合は文字サイズの14pxに1.5を掛けた、21pxがline-heightとなります。
line-heightを%で指定した場合
最後に%(パーセント)でline-heightを指定してみます。
この場合は文字サイズ14pxに対して、line-heightはその200%、つまり2倍の28pxの指定となり、上下に7pxの余白が生まれます。
line-heightに何も指定しない場合
最後にline-heightに何も指定しない場合を見てみましょう。
いかがでしょう。少し余白がありますかね?何も指定しない場合はブラウザの判断でline-heightの初期値が決定します。つまり行間はブラウザに依存することになります。
もしも行間を自分で指定したい場合は、pxやパーセントや数値でline-heightを指定しましょう。
まとめ
いかがでしたでしょうか?
line-heightを知らないと、brで改行コードで行間を調整するなど好ましくない方法をしている方もいます。
意外と使い方を知らない人が多いline-heightをしっかりと理解して行間調整のスペシャリストになりましょう!

