Excelでレーダーチャートを作成したい

Excelでレーダーチャートを作成する方法
レーダーチャートを作成する

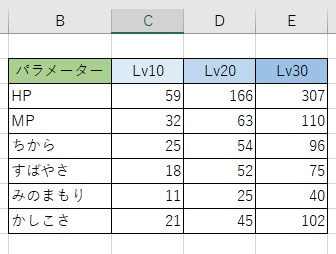
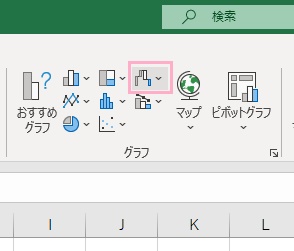
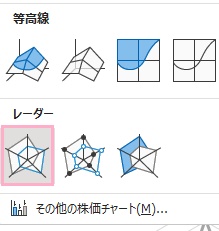
それでは、Excelでレーダーチャートを作成する方法を説明していきます。この例では、画像の表を用いてレーダーチャートを作成していきます。まずは表の全体をドラッグして、範囲選択した状態にしておきましょう。



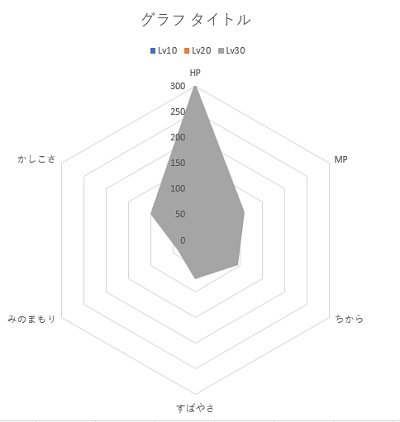
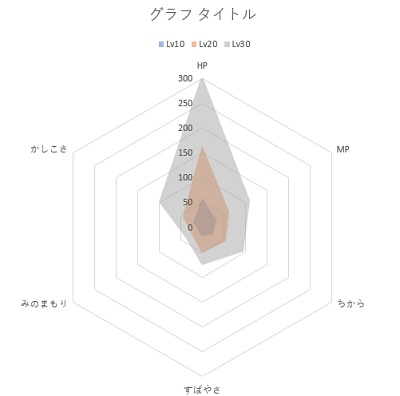
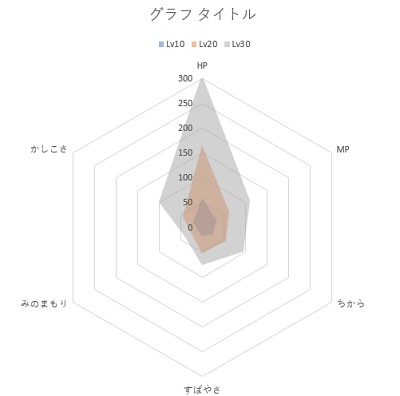
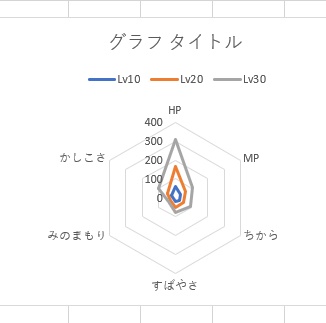
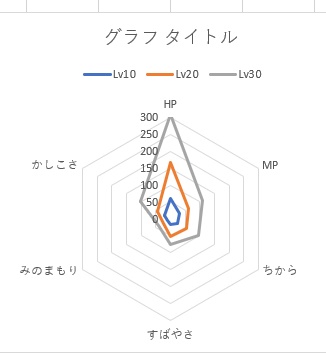
これで、レーダーチャートを作成することができました。このように、レーダーチャートは簡単に作成することができますよ。
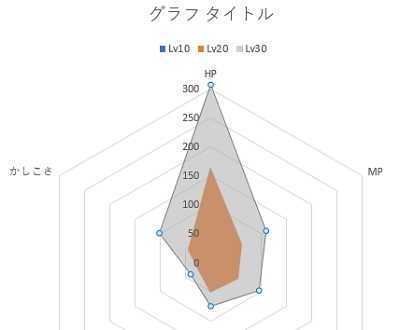
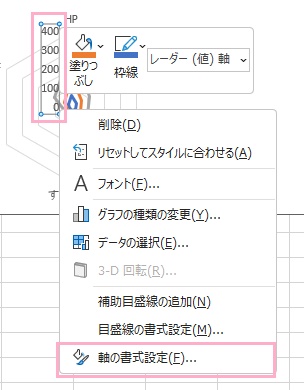
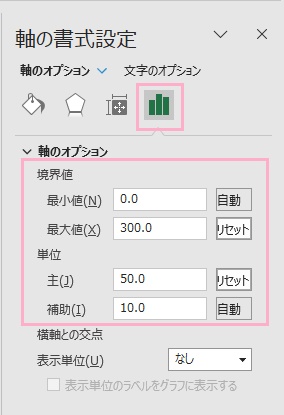
レーダーチャートの軸目盛を変更する



これで、グラフの軸目盛を変更することができました。単位を50ずつに変更・最大値を300に変更したことにより先程のグラフよりもデータが分かりやすくなりました。
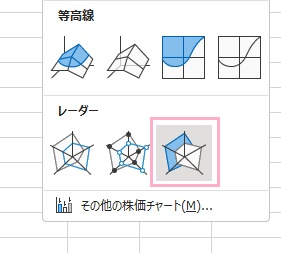
塗りつぶしレーダーチャートを作成する