HTMLでclearfixが効かない場合
clearfixとは?
HTMLで横並びレイアウトでfloatを使っている際に、あわせてclearfix(クリアフィックス)を使うケースが多いです。
下記のサンプルコードでは左・右と横並びのレイアウトをfloatを使って実現していて、その親要素(緑の領域)の算出のために、clearfixというクラスを利用しています。
clearfixとは何か、使い方についてはぜひ下記の記事を参考にしてみて下さい。
clearfixが効かない?
さて、flaotを解除して、親要素の高さの算出ができるようになるclearfixのテクニックですが、HTML初心者の方が利用していて、clearfixが効かないという場合があります。

今回はclearfixが効かない場合に考えられる原因をあげて、対処法をご紹介していきます。
HTMLでclearfixが効かない場合の原因と対処法
クラス名が間違っている
clearfixというクラス名を作成したいところで「cleaafix」など誤字でクラス名が間違っている場合や、CSSのスタイル定義で「.cleafix」でセレクタを定義すべきところを「#clearfix」などid指定の書き方を間違えてしている場合があります。
例えば下記のサンプルコードではclearfixのクラス名を間違えていて、clearfixが効いていない例になります。
クラス名があっているか再度確認してみましょう。
HTMLで閉じタグなどが無い
HTMLの閉じタグ忘れで、clearfixが上手く効いていない場合があります。ATOMなどHTMLの開発サポート機能が豊富で、閉じタグ忘れがないかチェックしてくれるエディターを使っている場合は、あまりないケースですが、今一度HTMLの閉じタグ忘れや誤字脱字などを確認しましょう。
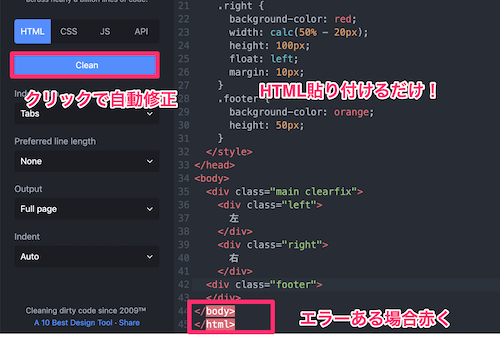
ちなみに下記のサイトでは閉じタグ忘れのチェックがすぐに出来ますので、早くチェックしたい方におすすめです。
DirtyMarkupの使い方は簡単で、チェックしたいHTMLをコピペで貼り付けるだけです。エラーがある場合は赤く表示されます。
また左側の「Clean」のボタンを押すことで閉じタグ忘れなどを直したコードを返してくれます。

CSSが間違っている
CSS側で文法エラーがおきている場合もclearfixが効かなくなります。CSSがちゃんと書かれているか今一度チェックしてみましょう。
初心者でありがちなのは
- id・classを間違えている
- 末尾のセミコロンを忘れている
- 記号が全角で記述されている
CSSで関係ないスタイルが効いている
CSSで記述が問題ないというう場合は、clearfixがあたっている要素で別のスタイルが効いていて、それが悪さしている場合があります。
例えば下記の例を見てみましょう。
「position: absolute」が右・左の要素に効いており、その影響で親要素の高さが算出できていません。
このように別のスタイルがあたっていないかチェックをしてみましょう。
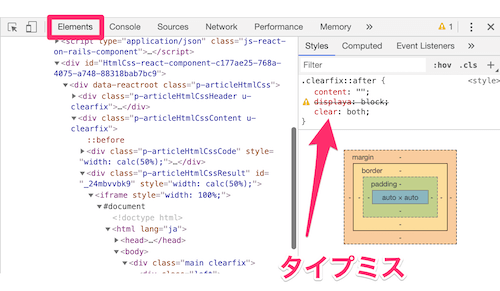
ディベロッパーツールでチェックしよう
ChromeのデベロッパーツールでCSSのチェックが行なえます。
- Windowsであれば「Ctrl + Shift + I」
- Macであれば「Command + Shift + I」

ここで想定どおりのCSSがちゃんと効いているかチェックしましょう。
デベロッパーツールを使うとHTMLやCSSの大抵のミスに気づけるので、ぜひ試してみましょう。
ブラウザのバージョンが対応していない

こちらは今ではかなりレアケースですが、clearfixの書き方によっては特定のブラウザでは効かないケースがあります。
ただし最近のclearfixの書き方では、現在モダンとなっているブラウザで有効なので、もしこのケースだとしたらマイナーなブラウザやかなり古いブラウザの場合があります。
ぜひclearfixが効かない場合はまず別のブラウザでも効かないのかチェックしてみて、別のブラウザで効いている場合はブラウザ固有の問題の可能性となります。

