スプレッドシートでフローチャートを作成したい

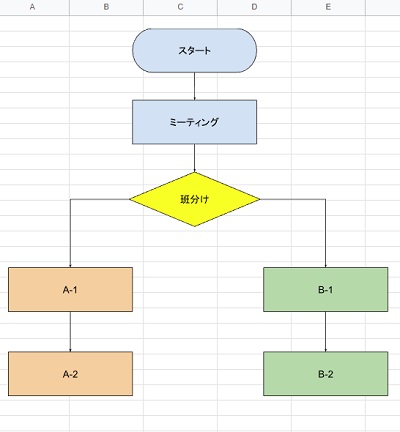
Googleスプレッドシートで、フローチャートを作成したいと思ったことはありませんか?フローチャートは説明などで使われる画像のような図のことで、目的や作業分担などが分かりやすくなるため便利ですよ。Googleスプレッドシートでは、図形描画からフローチャートを作成しやすいので初心者の方でも慣れればすぐにフローチャートの作成ができるようになりますよ。この記事では、Googleスプレッドシートでのフローチャートの作り方をご紹介していきます。
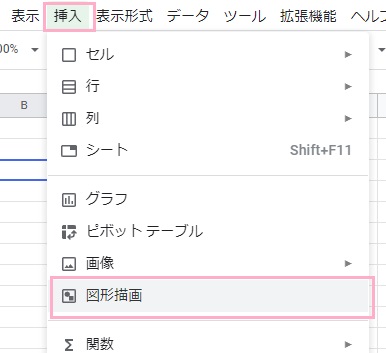
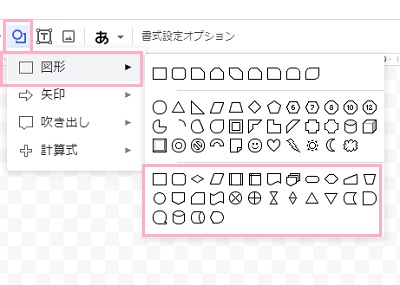
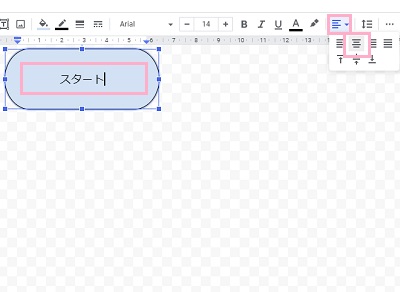
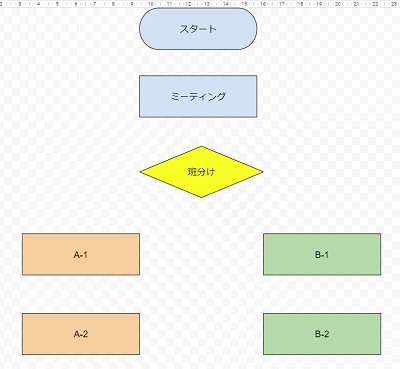
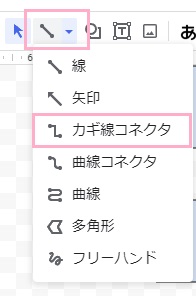
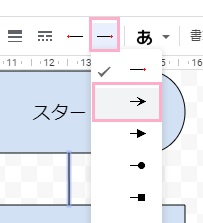
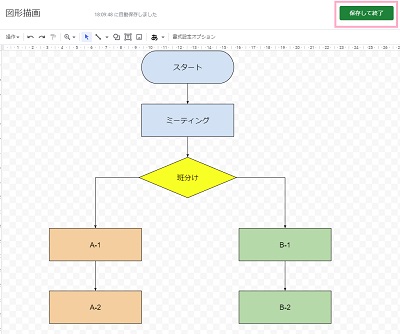
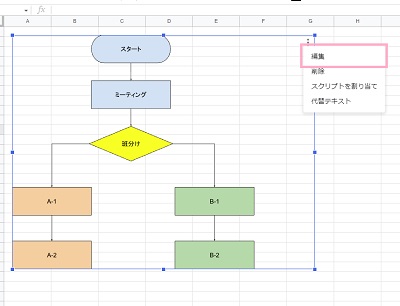
スプレッドシートでのフローチャートの作り方



フローチャート内で同じ図形を使用したいという場合は、図形をクリックして選択した状態で「Ctrlキー+Cキー」でクリップボードにコピーしてから「Ctrlキー+Vキー」で図形を複製することができますよ。






以上が、Googleスプレッドシートにおけるフローチャートの作成方法です。フローチャートはこのように簡単に作成することができるので、ぜひ試してみてくださいね。
