Googleマップの地図上に複数ピンを立てたい

住所や目的地までの経路を調べるのにとても便利なGoogleマップ。Googleマップをよく使う方であれば目的地にピンを立てることは多いと思いますが、実は2つ以上同時にピン留め可能です。
2つ以上ピンを立てることができれば、目的地案内用だけでなく、これから向かう場所リストをまとめたマップを作ることも出来るので、ぜひ知っておきましょう。
この記事では、Googleマップの地図上に複数ピンを立てる方法を紹介します。
Googleマップの地図上に複数ピンを立てる方法

Googleマップの地図上に2つ以上ピン留めする場合は、マイマップというものを作成する必要があります。
マイマップの作成から順番にやり方を見ていきましょう。
マイマップの作成
まず、表示するマップはどこでもいいのでGoogleマップを開いておきます。
スマホアプリ版ではマイマップの作成ができないので、スマホではなくパソコンから行うのがおすすめです。

![[マイプレイス]を選択する](http://s3.ap-northeast-1.amazonaws.com/static.aprico-media.com/production/imgs/images/000/051/150/original.png?1585593251)
![[マイマップ]タブに切り替える](http://s3.ap-northeast-1.amazonaws.com/static.aprico-media.com/production/imgs/images/000/051/151/original.png?1585593253)
![マイマップタブの一番下にある[地図を作成]をクリック](http://s3.ap-northeast-1.amazonaws.com/static.aprico-media.com/production/imgs/images/000/051/152/original.png?1585593254)

ピンの設置
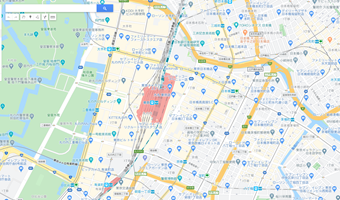
作成したマップを拡大、もしくは住所や施設名で検索してピンを複数起きたいマップを表示させましょう。
ここでは例として、東京駅周辺に複数のピンを立てていきます。

ピンを立てたいポイントをクリックしてください。
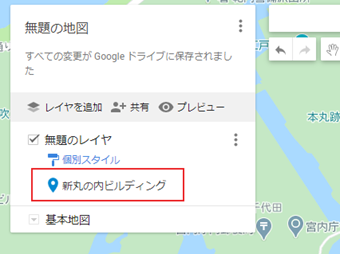
![施設の詳細の表示→[地図に追加]をクリック](http://s3.ap-northeast-1.amazonaws.com/static.aprico-media.com/production/imgs/images/000/051/155/original.png?1585593260)



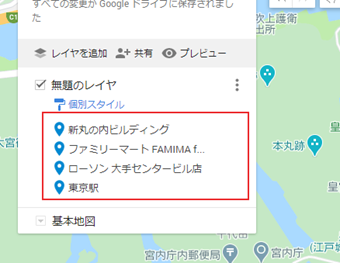
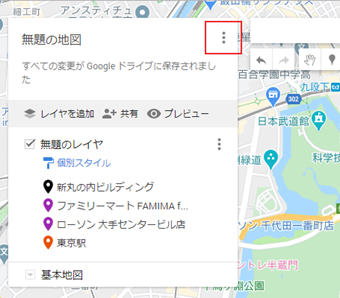
このように、マイマップ機能を使えば2つ以上のピンをまとめて設置することができます。
ピンをカスタマイズする
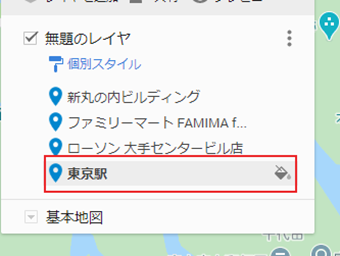
設置したばかりのピンは全て青色であり、通常の施設(スポット)と色が似ているため、ぱっと見どこにピンがあるかわからなくなることがあります。
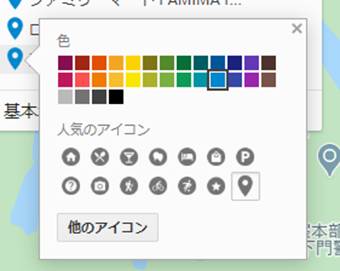
そういう場合はピンの色を変えてあげましょう。



色だけでなくアイコンの形も変更できるほか、[他のアイコン]から自分で用意したアイコンをピンにすることも可能です。

クリックできない場所にピンを設置する
マップをクリックしてピンを設置する方法は、クリックできるポイントでないとピン留めできません。
そのため、施設名をクリックしてもピンを設置できなかったり、住宅街の中の家にピンを設置するというのはマップクリックだけでは不可能です。


あとはマップクリックでピンを立てた時と同じように[地図に追加]を押したらマイマップにピンが追加されます。
必要に応じてほかのピンと同じようにピンの色を変えるなどしてカスタマイズしましょう。
複数ピン立てた記事をWEBサイトなどに埋め込む方法
複数のピンを立てた状態のGoogleマップを自分のサイト・記事に埋め込みたいときがあるでしょう。
通常のGoogleマップを埋め込むときと同じように、作成したマイマップを自分のサイトに埋め込むことが可能です。
![マップ左上の[共有]をクリック](http://s3.ap-northeast-1.amazonaws.com/static.aprico-media.com/production/imgs/images/000/051/165/original.png?1585593281)


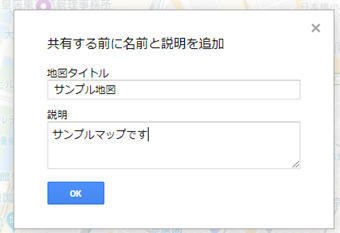
「リンクを知っている人全員」では埋め込みコードを発行できないので注意が必要です。
これでGoogleにログインしない人も関係なく全員がアクセスできるようになり、埋め込みコードを発行できるようになります。この作業を忘れると埋め込みコード生成を進める途中でエラーになるので注意しましょう。

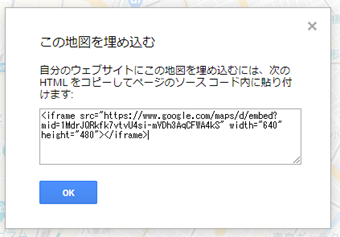
![[自分のサイトに埋め込む]を選択する](http://s3.ap-northeast-1.amazonaws.com/static.aprico-media.com/production/imgs/images/000/051/169/original.png?1585593288)

実際に埋め込んだものがこちらです。
このようにピンが複数設置されているマップを埋め込むことができるので、上手に使いこなせるよう試してみてください。
