YouTubeの埋め込みコードのカスタマイズ方法

Youtubeはブログやホームページに簡単に動画を掲載できる埋め込みコードを発行することができます。
埋め込みコードをそのまま使っても問題ないのですが、カスタマイズすることで再生開始位置をの変更や関連動画を非表示にするなどを行うことができます。
カスタマイズ方法
Youtubeで埋め込みコードを発行すると、このようなHTMLタグが発行されます。
<iframe width="560" height="315" src="https://www.youtube.com/embed/5xEl5OYUSeg" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
この中のURL部分をカスタマイズすることで自動再生やYoutubeロゴ非表示など様々なカスタマイズが可能です。
詳しいカスタマイズ例については後ほど解説しますが、再生開始時間を指定したい場合はURLの末尾に「?start=20」のようにパラメーターを指定します。
再生開始位置を指定しつつ字幕を表示するといった、2つ以上のパラメーターを指定する場合は、「?start=10&cc_load_policy=1」のように「&」を使ってパラメータを繋げていきます。
<iframe width="560" height="315" src="https://www.youtube.com/embed/5xEl5OYUSeg?start=10&cc_load_policy=1" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
実際にカスタマイズしていくとこのようになっていきます。
カスタマイズ例
URLのカスタマイズができれば問題ないですが、Youtubeの埋め込み機能は埋め込みコード作成時に様々なパラメータを付与できるので、そちらの方法を使えるカスタマイズは、その方法も紹介していきます。
再生開始位置を指定する
埋め込みコード発行時に指定可能です。


URLを直接カスタマイズする場合は「?start=20」のように秒数を指定してください。
自動再生する
自動再生させる場合は「?autoplay=1」を埋め込みURLに加えます。
https://www.youtube.com/embed/5xEl5OYUSeg?autoplay=1
これだけで動画のオートプレイが有効化されます。ページにアクセスしてきたときに動画を自動再生させたい場合は活用しましょう。
字幕を自動表示する

ですが、埋め込みコードを使う場合は字幕表示のデフォルト設定を行うこともできます。
デフォルトではオフになっていますが「?cc_load_policy=1」をURLに加えると初めから字幕が表示された状態で再生されます。
ただし、動画に字幕が設定されていない場合は表示されないので注意してください。
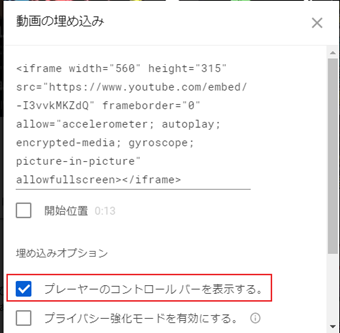
動画プレイヤーのコントロールバーを非表示にする
動画プレイヤーのコントロールバーの表示は、埋め込みコード作成時に指定することができます。

チェックを外すと自動的に動画プレイヤーが非表示になる埋め込みコードが生成されますので、あとはそれを埋め込みたいところに貼り付けるだけです。
ただし、コントロールバーを非表示にすると再生位置のシークができなくなるので、あまり実用性はありません。
デフォルトの動画の画質を設定する
サイトを訪れた方の通信量や通信速度を気にする場合は、意図的に画質を下げることが可能です。
画質を下げるには「?vq=XX(XXは指定された画質)」をURLに加えます。
https://www.youtube.com/embed/5xEl5OYUSeg?vq=small
指定できる画質のパラメーターは以下の5種類です。
- highres
- large
- medium
- small
- hd720
逆に埋め込んだ動画の最高画質で再生させたい場合は「?vq=highres」を指定しましょう。
アノテーションを非表示にする
アノテーションとは、動画上に表示されるクリック可能なテキストのことです。

これがアノテーションです。
動画の埋め込みコードでもこのアノテーションか表示されますが、
「?iv_load_policy=1」をURLに加えるとアノテーションが表示されなくなります。動画を埋め込む場合はアノテーションが不要という場合は設定しましょう。
全画面表示を無効化する
Youtubeの動画プレイヤーには全画面切り替えボタンが表示されていますが、この全画面切り替えボタンを非表示にする(全画面表示を無効化する)方法が用意されています。
埋め込みコードの場合はURLに「?fs=0」を与えます。
https://www.youtube.com/embed/5xEl5OYUSeg?fs=0
これで全画面切り替えボタンが非表示になり、ショートカットキーによる全画面表示も無効化されます。
ただし、全画面表示を無効化する場合は埋め込むサイズに注意しましょう。サイトを訪れた人は埋め込まれている YouTube の動画を拡大することができないので、埋め込みサイズが小さすぎると動画をちゃんと確認することができません。
ですので、何か特別な理由がない限りは全画面表示のボタンを非表示するのは避けた方が良いでしょう。
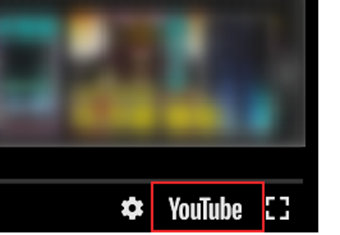
Youtubeロゴを非表示にする

このYoutubeのロゴを非表示にしたい場合は、URLに「?modestbranding=1」を加えます。
https://www.youtube.com/embed/5xEl5OYUSeg?modestbranding=1
これだけで、動画を埋め込んでもYouTubeのロゴが表示されなくなります。
ビデオ進行バーの色を変更する
再生中動画の再生位置を表すビデオ進行バー(シークバー)の色を変えることも可能です。
色を変えたい場合は「?color=white」をURLに加えます。
https://www.youtube.com/embed/5xEl5OYUSeg?color=white
残念ながら変更できるのは赤(red)と白(white)だけですが、デフォルトの赤いシークバーがあまり気に入らない場合は白色に変えてみると良いでしょう。
関連動画を非表示にする
埋め込まれた YouTube の動画を再生し、再生が完了するか途中で一時停止すると関連動画が表示されます。
関連動画を非表示にしたい場合はURLに「?rel=0」を加えることで行なえます。ただしYoutubeの仕様変更によって、公開動画の場合は必ず関連動画が表示されるようになっています。
関連動画を一切表示させたくない場合は、埋め込む動画を限定公開にしておきましょう。限定公開にした上で「?rel=0」を付けると関連動画表示されなくなります。
