userChrome.cssとは?

ブラウザ・Mozilla Firefoxでは、「userChrome.css」というCSSのスタイルシートを適用することで、アドオンなどを使用しなくても柔軟にFirefoxをカスタマイズすることができます。専門の知識は必要ですが、userChrome.cssを使用することによりブラウザのタブ表示を多段タブ化させたり、ダークモード化したりと様々なカスタマイズを行うことができますよ。
userChrome.cssの導入方法は、下記リンク先の記事を参考にしてみてください。
userChrome.cssは使えなくなった?

userChrome.cssを導入しているものの、Firefox Quantumになってから使用できなくなった・バージョンを更新したら効かなくなってしまったと感じるユーザーの方もいらっしゃるかと思います。これは、Firefoxの設定変更によりuserChrome.cssを認識できない状態になってしまっていることが原因です。
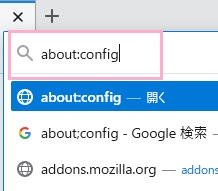
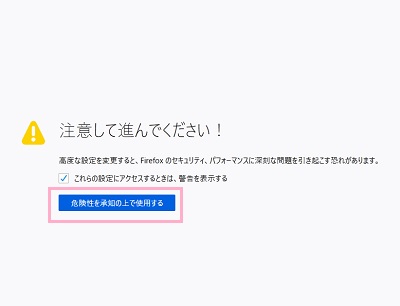
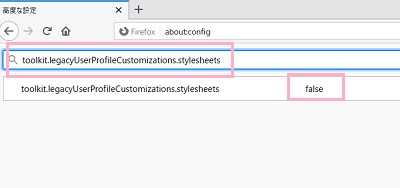
Firefoxの設定とuserChrome.cssの中身を書き換えることで、再びuserChrome.cssによるカスタマイズを行うことができるようになりますよ。
userChrome.cssを使う方法







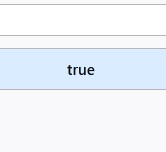
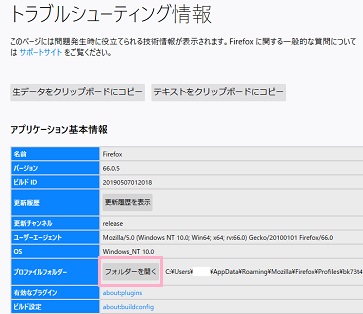
プロファイルフォルダーが表示されるので、「chrome」フォルダを開いてからuserChrome.cssをテキストエディタで開きましょう。cssの中身が表示されるので、「@-moz-document url(chrome://browser/content/browser」を検索します。検索で表示された場所のパスの末尾が「.xul」になっている場合、現在のFirefoxでは動作しません。この末尾を「.xhtml」に書き換えてからファイルを上書き保存しましょう。
あとはFirefoxを再起動すれば、userChrome.cssが正常に動作するようになりますよ。

