画像の軽量化・圧縮できるサイト

デジタルカメラで撮影した写真・画像をストレージに保存したり、自分のブログにアップロードする時などに気になるのが「ファイルサイズ」ですね。
写真は容量が大きいことがほとんどなので、ブログにアップロードするなら軽くする必要があります。またシェアする時にもサイズは軽いほうがいいですよね。
写真や画像を軽量化する場合は、フリーの画像軽量化・圧縮サイトを利用するのが便利です。画像軽量化・圧縮サイトを使うと、画像の最適化が行われて写真や画像のファイルサイズを軽くすることができます。
「画像圧縮をするならサイト上じゃなくてプログラムを使ったほうがクオリティが良さそう」と思う方もいらっしゃるかもしれませんが、圧縮ツールプログラムを使う場合はダウンロードしてからインストールしなければならないといった手間や、パソコンのスペックによっては圧縮に時間がかかることもあり環境に左右されやすいデメリットがあります。

一方Webサイト上で圧縮する場合は、サイトに移動してファイルをアップロードするだけの手軽さに加え、サイトのサーバー上で処理が行われるのでパソコンのスペックに左右されずに安定して手軽に画像を軽くすることができます。
画像軽量化・圧縮サイトはそれぞれ対応している画像フォーマットや圧縮形式などに違いがあります。ですので今回紹介する11つのフリー画像軽量化・圧縮サイトについて、それぞれ対応画像フォーマットや特徴をまとめました!
画像の軽量化・圧縮できるサイト11選
それでは画像の軽量化・圧縮ができるサイト11選を順番にご紹介していきます。
Compressor.io

「Compressor.io」は、非可逆圧縮と可逆圧縮の2つの方法で画像を圧縮することのできるサイトです。
対応している画像の形式はjpeg・gif・png・svg(可逆圧縮はjpgとpngのみ)です。

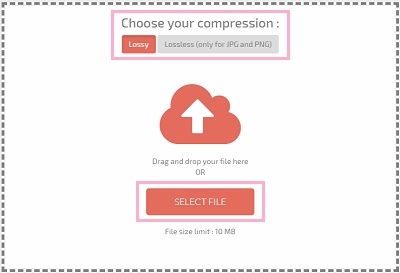
画面上部に表示されている「Choose your compression」からLossy(非可逆圧縮)かLossless(可逆圧縮)をクリックして選択し、「SELECT FILE」をクリックするか圧縮したい画像をドラッグ&ドロップしてアップロードしましょう。

こちらの猫の画像をアップロードしてみます。

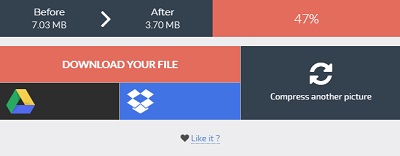
画像の圧縮が終わると、上部に「Before(圧縮前)・After(圧縮後)のサイズ・圧縮率」が表示されます。その下に表示されている「DOWNLOAD YOUR FILE」ボタンをクリックすれば圧縮された画像を保存することができますよ。
また、GoogleDriveとDropboxのアイコンが書かれたボタンをクリックすればそれらのクラウドドライブに保存ができます。

こちらが圧縮後の写真なのですが、47%もファイルサイズが圧縮されたのにもかかわらずまったく違いが分からないですね。しっかりと最適化されていることが分かります。
Compressor.io
- jpeg・gif・png・svg(可逆圧縮はjpgとpngのみ)に対応
- 2つの圧縮方法を選ぶことができる
- 直接GoogleDriveやDropboxに保存することも可能
Kraken.io

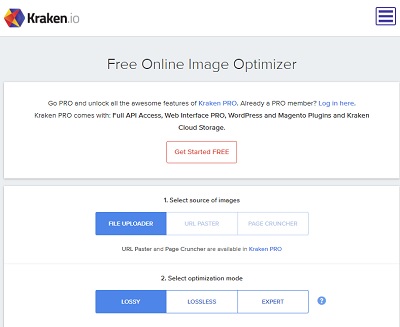
「Kraken.io」は多数の画像形式にに対応した圧縮サイトです。
フリー版では1MBまでのファイルサイズ制約がありますが、画像をフォルダごとアップロードすることが可能となっています。圧縮形式は非可逆圧縮と可逆圧縮のほかに、自分で数値を入力して画質の調整を行うこともできます。

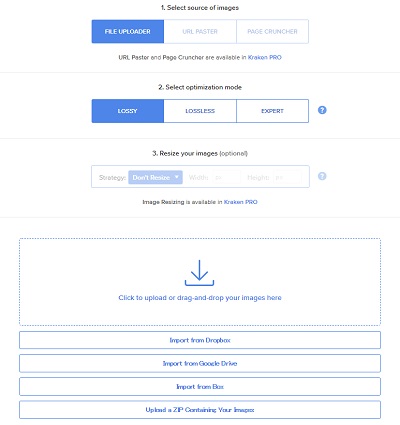
フリー版では画像の選択はアップロードのみなので「2. Select optimization mode」のLOSSY(非可逆圧縮)かLOSSLESS(可逆圧縮)・もしくはEXPERT(自分で入力)を選択してから画面下部のフォームに圧縮したい画像をドラッグ&ドロップしましょう。
また、画面下部のメニューからDropboxやGoogleDriveから画像をインポートすることも可能となっています。

こちらの家の画像をアップロードしてみます。

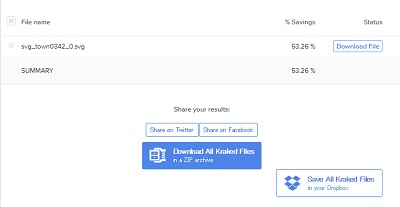
圧縮が終了すると画面下部に出力結果が表示されます。
ファイル名の右側に圧縮率とダウンロードボタンが表示されるのでボタンをクリックすれば圧縮された画像を保存できます。

53.26%と、半分近くのファイルサイズになりました。svg形式なのもあって画質はそのままで安心ですね。
Kraken.io
- jpeg・gif・png・svgを含めた多数のフォーマットに対応
- フォルダごと画像をアップロードしたり、クラウドから画像のインポートが可能
- 圧縮は非可逆圧縮・可逆圧縮のほか、自分で圧縮率を選択できる
TinyJPG

パンダが目印の「TinyJPG」は、現在10億回もの画像圧縮が行われている有名なサイトです。対応している画像の形式はjpegとpngです。

パンダの横にある小窓をクリックするか、ドラッグ&ドロップでファイルをアップロードしましょう。

こちらの虎の画像をアップロードしてみます。

圧縮が終了するとパンダが喜び、画面中央に圧縮率が表示されます。
ファイルリストの右側に表示されている「download」をクリックすることで画像を保存できます。
また「Save to Dropbox」をクリックすることでDropboxに直接保存ができ、他のファイルも圧縮している場合は「Download all」をクリックすればzipファイルにまとめて画像を保存できますよ。

69%も圧縮されたそうですが見た目の変化が見られません、驚きです。
TinyJPG
- jpeg・pngに対応
- 圧縮が終了するとパンダが喜ぶユニークポイント
- Dropboxへの保存や複数ファイルの一括ダウンロードが可能
Optimizilla

「Optimizilla」は、jpegとpng形式の圧縮に対応したサイトです。
一度に最大20個のファイルのアップロードが可能で、アップロード後に画質の調整を行えるのが特徴です。

サイト中央にあるフォームにあるアップロードボタンをクリックして圧縮したい選択するか、ドラッグ&ドロップしましょう。

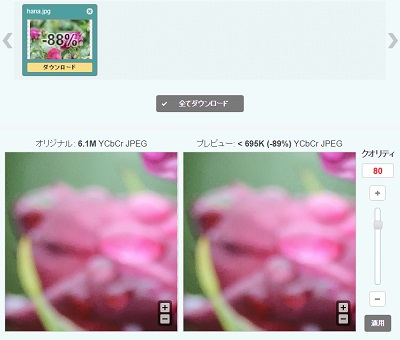
こちらの花の写真をアップロードしてみます。

画像のアップロードが完了したら、右側に表示されているスライダーを使って画質を調整することができます。
左側に写っている画像がオリジナル、右側の画像が圧縮プレビューになっているので確認しながら画質を調整することができます。
調整が完了したらスライダーの下にある「適用」ボタンをクリックして、上部のイメージリストに表示されているダウンロードボタンをクリックして画像を保存しましょう。

6MBから738KBと88%もの圧縮が行われましたが、ほぼ違いは分からずの状態です。
Optimizilla
- 対応形式はjpeg・png
- 一度に20個の画像をアップロード可能
- スライダーで画質を調整して圧縮できる
jpeg.io

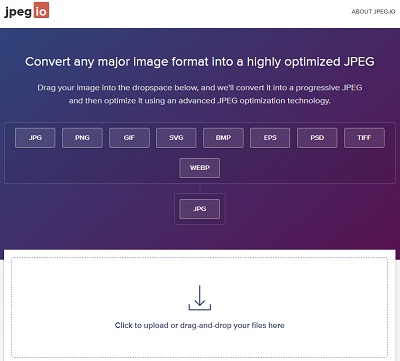
「jpeg.io」は、jpeg・png・gif・svg・bmp・eps・psd・tiff・webpと9つもの画像形式に対応している画像圧縮サイトです。
これらの画像を圧縮してjpeg形式に変換することができます。

画面下部のフォームをクリックして画像を選択するか、ドラッグ&ドロップで画像をアップロードしましょう。

こちらの猫の写真をアップロードしてみます。

アップロードが完了すると同時に圧縮が始まり、画面下部に圧縮完了した画像がリスト化されて表示されます。右側にダウンロードボタンが表示されているので、クリックして画像を保存しましょう。

411KBから318KBまで軽くなりました。クオリティ重視なのかあまり圧縮率は高くありませんが、画質の変化は全く分からないほどです。
jpeg.io
- jpeg・png・gif・svg・bmp・eps・psd・tiff・webpに対応
- 豊富な画像形式からjpegに変換して圧縮できる
- クオリティが高い分圧縮率は低め
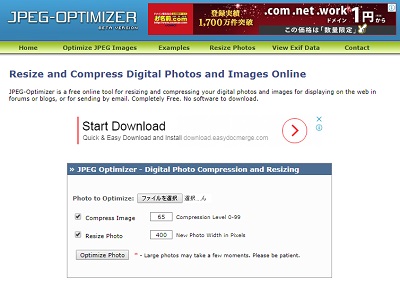
JPEG Optimizer

画像の圧縮だけでなくリサイズも行えるサイトが「JPEG Optimizer」になります。
対応形式はjpegのみになりますが、単体でリサイズも行えるため使い勝手が良いです。

サイト中央の設定入力欄の「Photo to Optimize:ファイルを選択」をクリックして圧縮したい画像を選択します。
「Compress Image」で画質を選択し、「Resisze Photo」で画像をピクセル単位でリサイズ可能です。
不要な項目は左側のチェックボックスをオフにすることができます。設定が完了したら「Optimize Photo」をクリックしましょう。

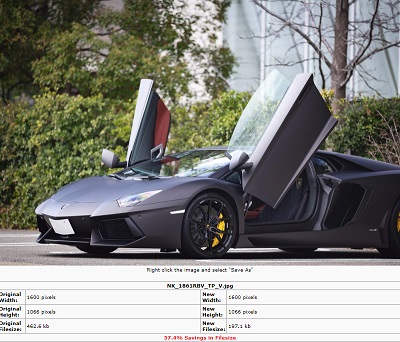
こちらの車の写真をアップロードしてみます。

圧縮が完了すると、圧縮された画像と結果が表示されます。462KBから197KBと57.4%もの圧縮が行われていますが見た目の区別は付かないほどです。
保存するには画像を右クリックしてメニューの「名前を付けて画像を保存」をクリックしましょう。
JPEG Optimizer
- jpegのみ対応
- 画像の圧縮だけでなくリサイズも行える
- 圧縮結果をダウンロードすることなく見ることができる
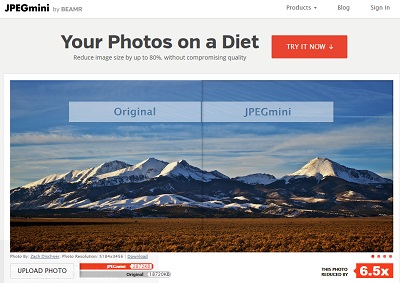
JPEGmini

「JPEGmini」は、サイト名の通りjpeg形式のみの圧縮に対応している画像圧縮サイトです。
インストールして使える圧縮プログラムも配布していますが、このままサイト上で画像圧縮を行うことが可能となっています。

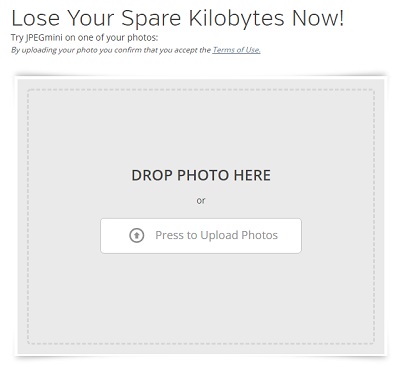
トップページの「UPLOAD PHOTO」をクリックすると圧縮ページに移動するので、フォームに画像を選択するかドラッグ&ドロップしましょう。

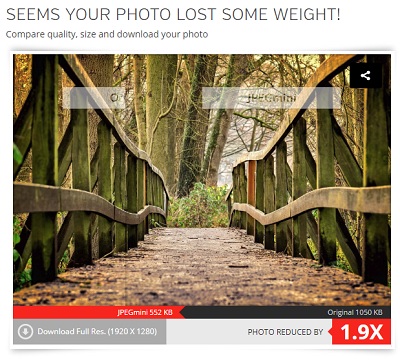
こちらの橋の写真をアップロードしてみます。

圧縮が終了すると、アップロードした画像の下に赤いバーで圧縮したファイルサイズ・黒いバーで元のファイルサイズが表示されます。
その下にダウンロードボタンが表示されているのでクリックして保存しましょう。

1050KBから552KBとおよそ半分のファイルサイズになりましたが、画質の変化は感じられませんでした。
JPEGmini
- jpegのみ対応
- サイト上での圧縮のみならず、圧縮プログラムも配布されている
mozjpeg encoder

ブラウザ「Firefox」で有名なMozillaが公開している「mozjpeg」のソースコードを元に作られた画像圧縮サイトが「mozjpeg encoder」です。
画像形式はjpg・bmp・tgaに対応しています。

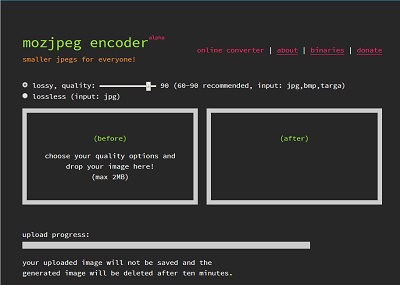
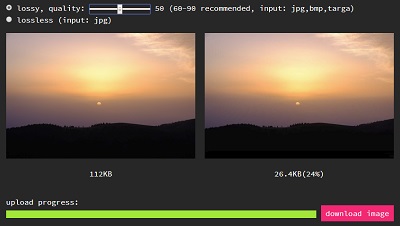
こちらの夕焼けの写真をアップロードしてみます。

画面上部のLossy(非可逆圧縮)かLossless(可逆圧縮)の圧縮形式のどちらかをクリックして選択します。Lossyの場合はスライダーを先に設定して画質を調整することになります。
設定が終わったら左側のフォームに圧縮したい画像をドラッグ&ドロップしましょう。
試しに画質を50にしてみると、陰影がはっきりして見えました。80に調整するとほとんど差を感じられなかったので画質を気にする場合はスライダーは80前後で調整しましょう。右下の「download image」ボタンから圧縮された画像をダウンロードできます。

112KBから45KBまでファイルサイズが軽くなりました。
クオリティ80でもここまで軽くなり、なおかつ画質の差が分からないほどなので良いですね。
mozjpeg encoder
- 対応形式はjpg・bmp・tga
- Mozillaの「mozjpeg」技術を用いて画像を圧縮
- 非可逆圧縮の場合はスライダーで画質を調整する
Compressnow

「Compressnow」は、jpeg・gif・png形式の画像圧縮に対応しているサイトです。
画像をアップロードしてからの変換速度が速いことで知られています。

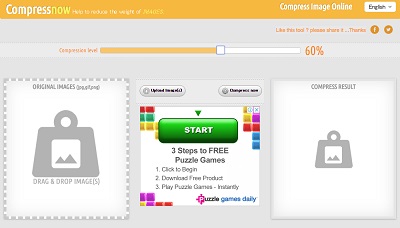
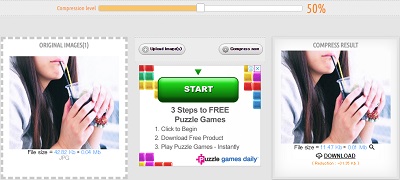
こちらの女性の写真をアップロードしてみます。

左のフォームに圧縮したい画像をドラッグ&ドロップするか「Upload Images」ボタンで画像を選択してアップロードし、画面上部のスライダーで圧縮率を選択してから「Compress now」ボタンをクリックすることで即座に画像の圧縮が行われ、右側のフォームに圧縮結果とダウンロードボタンが表示されます。

431KBから120KBまでファイルサイズが軽くなりました。
人の写真でも、画質の劣化を感じるのは難しいくらい最適化されていますね。
Compressnow
- 対応形式はjpg・gif・png
- スライダーで画質を調整
- 画像圧縮がとにかく早い
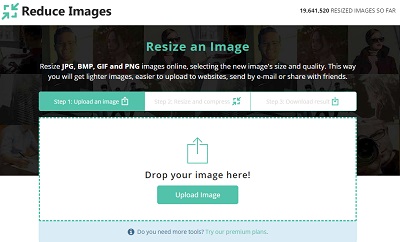
Reduce Images

「Reduce Images」はjpeg・bmp・gif・pngの4つの画像形式に対応しているだけでなく、画像のリサイズや圧縮後の画像形式の変更も行うことができるサイトです。

サイトの中央にあるフォームの「Upload Image」ボタンをクリックして画像を選択するか、圧縮したい画像をドラッグ&ドロップしましょう。

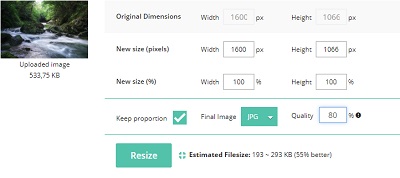
こちらの川の写真をアップロードしてみます。

画像のアップロードが完了すると設定項目が表示されます。画像のリサイズを行いたい場合は「New size」をピクセル単位か%指定で設定しましょう。
リサイズを行わない場合は「Keep propotion」にチェックを入れます。「Final Image」ボタンから圧縮後の画像をjpeg・gif・pngから選択することができ、「Quality」で画質を設定したら「Resize」ボタンをクリックすれば画像の圧縮が始まります。

圧縮が完了したらダウンロードボタンが表示されるので、クリックして画像を保存しましょう。

534KBから243KBまで軽くなりました。画質も見て変化を感じ取ることはできないレベルです。
Reduce Images
- jpeg・bmp・gif・pngに対応
- 画像のリサイズや圧縮後の画像形式が選択できる
I♡IMG オンラインでJPG画像を無料で圧縮

「I♡IMG」は、jpeg形式の画像を圧縮できる画像圧縮サイトです。画像を選択して圧縮をするだけのシンプルな作りになっています。

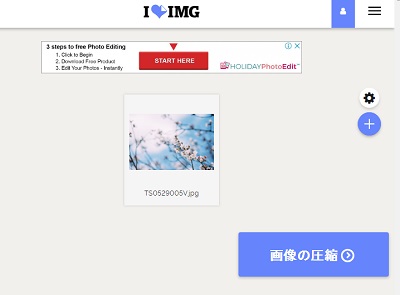
「画像を選択」ボタンから画像を選択するかドラッグ&ドロップして画像をアップロードできるので、こちらの桜の写真をアップロードしてみます。

+ボタンをクリックすることで画像を複数枚アップロードすることもできます。
圧縮したい画像をアップロードし終えたら、「画像の圧縮」ボタンをクリックすると圧縮が始まります。

圧縮が完了したら、「圧縮された画像をダウンロード」ボタンをクリックすることで画像を保存することができます。
また、右側に表示されているボタンでGoogleDriveやDropboxに保存したり、ダウンロードリンクを作成することが可能になっています。

230KBから87KBまで軽くなりましたが、桜は綺麗なままとなっています。
まとめ
おすすめの画像を軽量化できるサイト11選!jpeg/svg/pngを圧縮しよう!いかがでしたでしょうか。
画像を軽量化することで、ストレージの容量を圧迫しない・ブログに上げるのも閲覧するのもスムーズになるようになるので便利ですね。画像を圧縮するにあたって、今回ご紹介したサイトをぜひ使用してみてくださいね。
