Firefoxでタブの位置を下にしたい

ブラウザ・Mozilla Firefoxを使用していて、タブがメニューバーの上に表示されてしまい操作しづらいと思ったことはありませんか?Quantum以前のバージョンではアドオンでメニューバーの下にタブを移動させることができましたが、Quantumでは該当のアドオンが使用できないため困っている方もいらっしゃるかと思います。この記事では、Firefoxでタブの位置を下にする方法をご紹介していきます。
Firefoxでタブの位置を下にする方法

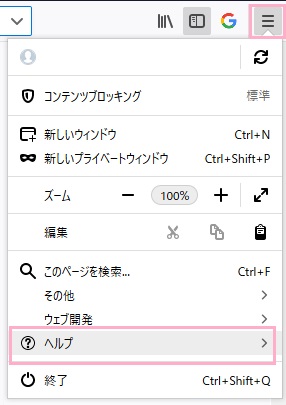
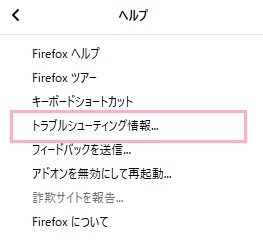
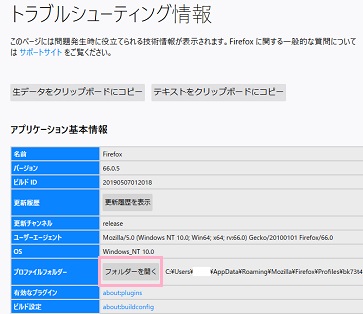
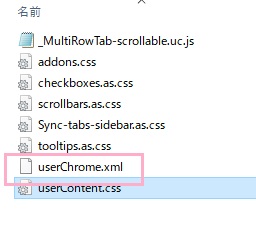
それでは、Firefoxでタブの位置を下にする方法を説明します。Firefoxでタブの位置を下にするには、「userChrome.xml」というファイルを編集する必要があります。Firefoxを起動したら、ウィンドウ右上のメニューボタンをクリックしてメニューを開き、「ヘルプ」をクリックしましょう。



#titlebar { -moz-box-ordinal-group: 3; }
/* メニューを上へ移動 */
#toolbar-menubar { position: fixed; display: inline-flex; }
[sizemode="maximized"]:not([tabsintitlebar="true"]) #toolbar-menubar,
[sizemode="normal"] #toolbar-menubar { top: 1px; }
[sizemode="maximized"] #toolbar-menubar { top: 8px; }
/* ツールバーの上にメニューバーのスペースを確保する */
#navigator-toolbox:not([inFullscreen="true"]) { border-top: solid 22px transparent !important; }
